TLNR#
I hope this article can help readers understand the following points:
- When
use(layout)Effectis called, an effect object is created, and this object is mounted onto the fiber's updateQueue in the form of a linked list. useEffectis scheduled by the Scheduler with NormalSchedulerPriority, making it an asynchronous operation.- The create of
useLayoutEffectis processed synchronously during the layout phase, while its previous round's destroy is processed synchronously during the mutation phase, so calling time-consuming operations within this hook will block page updates.
Pre-reading Notes#
useEffectinvolves interaction with the Scheduler, so understanding its execution order requires some knowledge of React's scheduling behavior. Simply put, it can be understood as follows (not a rigorous statement, just for understanding):- All tasks registered into the Scheduler via
scheduleCallbackare asynchronous tasks, and the task type is Task. - React has a high-priority preemption mechanism, which may interrupt the scheduling of
useEffect, leading to unexpected situations.
- All tasks registered into the Scheduler via
Explanation#
We will still use the example code from React hooks: hooks linked list.
function UseEffectAnduseLayoutEffect() {
const [text, setText] = useState(0);
useEffect(() => {
console.log('useEffect create');
return () => {
console.log('useEffect destroy');
}
}, [text]);
useLayoutEffect(() => {
console.log('useLayoutEffect create');
return () => {
console.log('useLayoutEffect destroy');
}
}, [text]);
return (
<div onClick={ () => { setText(1) } }>{ text }</div>
)
}
Based on previous debugging experience, we know that each hook call invokes mountWorkInProgressHook to create a hook object, forming a linked list structure based on the call order, and this hook linked list will be mounted onto the corresponding fiber object's memoizedState property.
Moreover, the logic of each different type of hook is not the same; here we will only analyze useEffect. But before that, let's make a convention for naming its structure.
use(Layout)Effect(() => { // Convention: the first parameter is create
return () => { // Convention: the return value of the create function is destroy
}
}, []); // Convention: the second parameter is dependencies
Effect Linked List#
Constructing the effect linked list occurs within beginWork.

The hook executes different logic based on whether the component is mounting or updating. For use(Layout)Effect, it calls mount(Layout)Effect during mounting and update(Layout)Effect during updating.
Generating the Corresponding Effect Linked List During Mounting#
We first set a breakpoint in the useEffect example and enter mountEffect within mountEffectImpl.
mountEffectImpl(
UpdateEffect | PassiveEffect, // There are many bit operations regarding permissions in React, and the **or** operation here often implies granting permissions.
HookPassive,
create,
deps,
);
function mountEffectImpl(fiberFlags, hookFlags, create, deps): void {
/**
* The hook linked list has been analyzed, so we skip it.
*/
const hook = mountWorkInProgressHook();
const nextDeps = deps === undefined ? null : deps;
/**
* A |= B => A = A | B
*/
currentlyRenderingFiber.flags |= fiberFlags;
/**
* The logic here is a key point, involving the creation of the effect object and the connection of the linked list.
* It is also important to note that the `memoizedState` of the hook object corresponding to `useEffect` will be mounted with the effect linked list.
* The logic of `useLayoutEffect` is similar to that of `useEffect`, but it will label the effect object differently.
*/
hook.memoizedState = pushEffect(
HookHasEffect | hookFlags,
create,
undefined,
nextDeps,
);
}
pushEffect is key to forming the effect linked list, and the generated effect circular linked list will be mounted onto the current component's fiber's updateQueue, with updateQueue.lastEffect pointing to the latest generated effect object.

The structure of the effect object is as follows:
const effect: Effect = {
tag,
create, // create of use(Layout)Effect
destroy, // destroy of use(Layout)Effect
deps, // dependencies of use(Layout)Effect
// Circular
next: (null: any), // points to the next effect
};
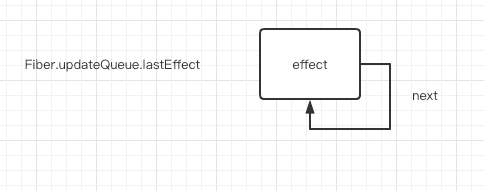
After executing mountEffectImpl, the generated effect linked list will be mounted in two places, and useEffect will finish running at this point:
- The
memoizedStateof the corresponding hook element ofuse(Layout)Effect. fiber.updateQueue.
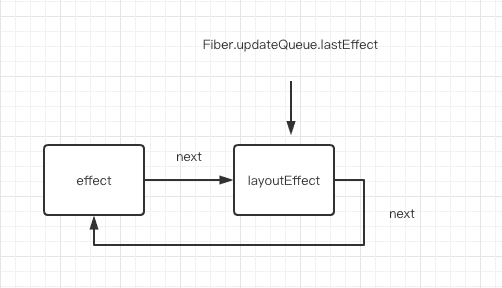
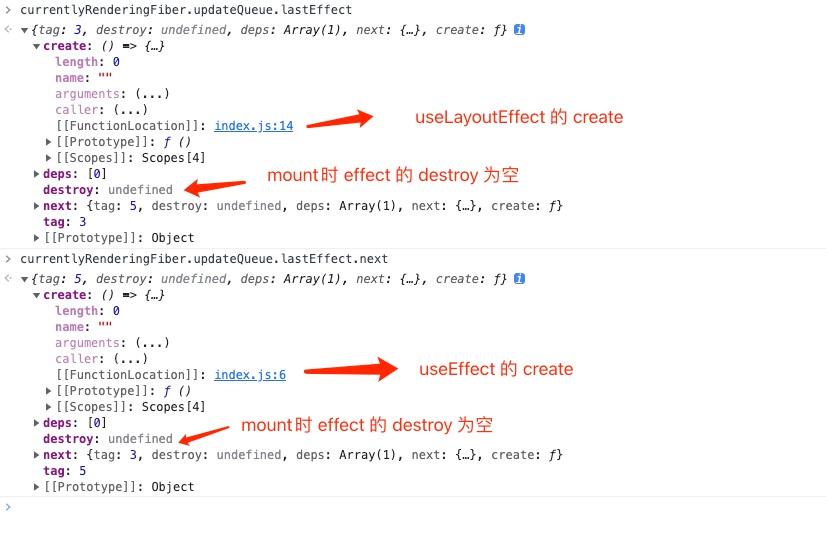
The subsequent execution of useLayoutEffect follows the same steps, so the effect linked list will look like this:

In fact, this is indeed the case.

Thus, the logic related to generating the effect linked list during the mounting phase has concluded.
Generating the Corresponding Effect Linked List During Updating#
Keep the original breakpoint and trigger the click callback, at which point we will enter updateEffect's updateEffectImpl.
updateEffectImpl(
UpdateEffect | PassiveEffect,
HookPassive,
create,
deps,
)
function updateEffectImpl(fiberFlags, hookFlags, create, deps): void {
const hook = updateWorkInProgressHook(); // In the update case, the currentHook will be assigned.
const nextDeps = deps === undefined ? null : deps;
let destroy = undefined;
if (currentHook !== null) {
const prevEffect = currentHook.memoizedState; // Get the effect object corresponding to currentHook.
destroy = prevEffect.destroy; // Assign the previous destroy function to wip and call it this time.
if (nextDeps !== null) {
const prevDeps = prevEffect.deps;
if (areHookInputsEqual(nextDeps, prevDeps)) { // Compare new and old deps one by one, but it's a shallow comparison.
pushEffect(hookFlags, create, destroy, nextDeps);
return;
}
}
}
currentlyRenderingFiber.flags |= fiberFlags;
hook.memoizedState = pushEffect(
HookHasEffect | hookFlags, // HookHasEffect marks the update.
create,
destroy,
nextDeps,
);
}
Unlike mounting, the update's pushEffect will carry the previous destroy function.
About the Execution Order of Create and Destroy in useEffect#
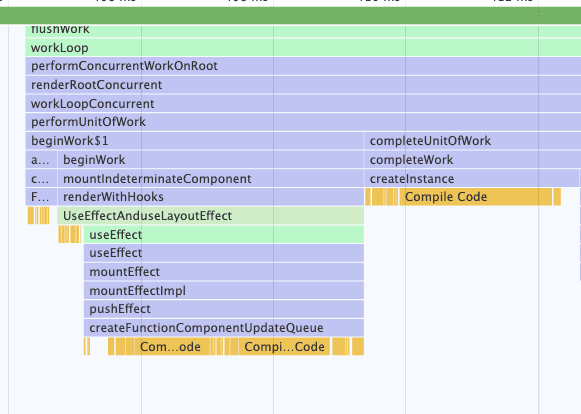
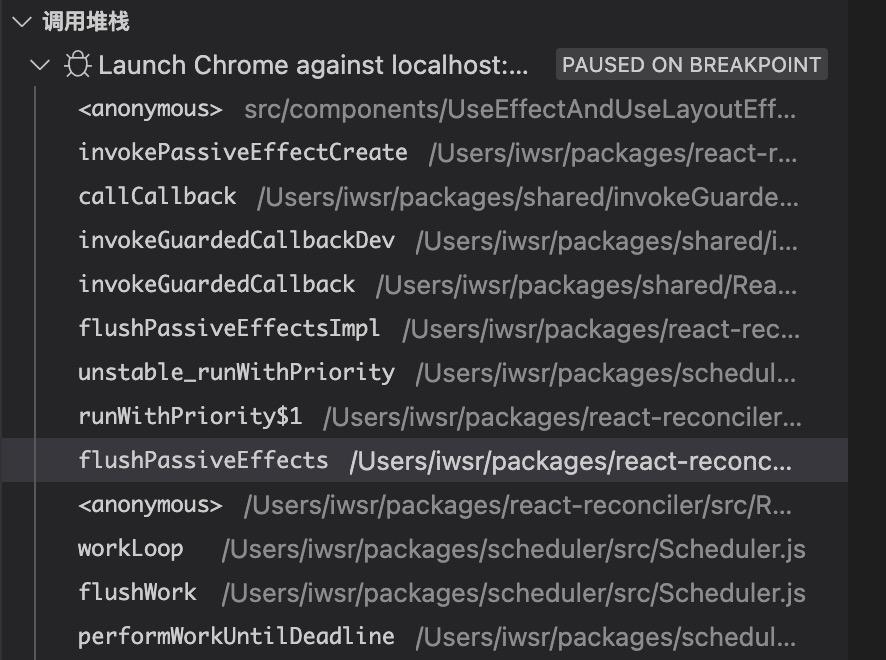
At this point, we set a breakpoint on the create function of useEffect to observe its call stack.

At this moment, we notice the function flushPassiveEffectsImpl, which is scheduled at NormalSchedulerPriority level within flushPassiveEffects, making flushPassiveEffectsImpl an asynchronous task with low priority. However, the current example does not need to consider preemption.
By globally searching for flushPassiveEffects (the clue is the assignment of pendingPassiveHookEffectsMount), we finally locate the call position at commitBeforeMutationEffects.
Querying asynchronous operation calls is cumbersome, but we ultimately pinpoint it at commitRoot ——> commitRootImpl ——> commitBeforeMutationEffects. This function is the entry point for the BeforeMutation phase.
Collecting Effects#
Before executing flushPassiveEffectsImpl to clear effects, we first need to collect the effect linked list on the fiber, which occurs in schedulePassiveEffects. Since schedulePassiveEffects is called within commitLayoutEffects ——> commitLifeCycles, it can be viewed as being called during the layout phase.
/**
* Here, finishedWork is the fiber object of UseEffectAnduseLayoutEffect.
*/
function schedulePassiveEffects(finishedWork: Fiber) {
/**
* The corresponding effect linked list is mounted on the fiber's updateQueue.
*/
const updateQueue: FunctionComponentUpdateQueue | null = (finishedWork.updateQueue: any);
const lastEffect = updateQueue !== null ? updateQueue.lastEffect : null;
if (lastEffect !== null) {
// The lastEffect pointer points to the last effect object, so we can directly get the first element through next.
const firstEffect = lastEffect.next;
let effect = firstEffect;
do {
const {next, tag} = effect;
if (
(tag & HookPassive) !== NoHookEffect && // Filter out non-use(Layout)Effect created effect objects.
(tag & HookHasEffect) !== NoHookEffect // Filter out effect objects where dependencies have not changed.
) {
enqueuePendingPassiveHookEffectUnmount(finishedWork, effect); // Assign to pendingPassiveHookEffectsUnmount.
enqueuePendingPassiveHookEffectMount(finishedWork, effect); // Assign to pendingPassiveHookEffectsMount.
// At this point, pendingPassiveHookEffectsUnmount and pendingPassiveHookEffectsMount data are consistent.
}
effect = next;
} while (effect !== firstEffect); // Loop through the circular linked list until it stops.
}
}
Executing Effects#
Directly debug flushPassiveEffectsImpl, the following code has removed redundant parts. This function involves the logic of executing the create and destroy on the effect objects.
function flushPassiveEffectsImpl() {
...
/**
* Execute the destroy function of the effect.
* During mounting, since the third parameter in pushEffect is undefined, the destroy property on the effect object is empty. Therefore, destroy will not be executed.
* However, during updating, the destroy function returned by create will be passed in, so it will be executed. This will be mentioned later.
*/
const unmountEffects = pendingPassiveHookEffectsUnmount;
pendingPassiveHookEffectsUnmount = [];
for (let i = 0; i < unmountEffects.length; i += 2) {
const effect = ((unmountEffects[i]: any): HookEffect);
const fiber = ((unmountEffects[i + 1]: any): Fiber);
const destroy = effect.destroy;
effect.destroy = undefined;
if (typeof destroy === 'function') {
if (
enableProfilerTimer &&
enableProfilerCommitHooks &&
fiber.mode & ProfileMode
) {
try {
startPassiveEffectTimer();
destroy();
} finally {
recordPassiveEffectDuration(fiber);
}
} else {
destroy();
}
}
}
/**
* Execute the create function of the effect.
*/
const mountEffects = pendingPassiveHookEffectsMount;
pendingPassiveHookEffectsMount = [];
for (let i = 0; i < mountEffects.length; i += 2) {
const effect = ((mountEffects[i]: any): HookEffect);
const fiber = ((mountEffects[i + 1]: any): Fiber);
const create = effect.create;
if (
enableProfilerTimer &&
enableProfilerCommitHooks &&
fiber.mode & ProfileMode
) {
try {
startPassiveEffectTimer();
/**
* The return value of create is destroy. If this effect object is collected again due to an update,
* it will be pointed to during the next flushPassiveEffectsImpl.
*/
effect.destroy = create();
} finally {
recordPassiveEffectDuration(fiber);
}
} else {
effect.destroy = create();
}
}
...
return true;
}
Conclusion#
useEffectis an asynchronous operation, and the operation to clear side effects (flushPassiveEffectsImpl) will be registered as a Task.- During the layout phase, effects will be collected into the execution array, but scheduling occurs in the before Mutation scheduling.
- The scheduling priority of the operation to clear side effects (
flushPassiveEffectsImpl) is not high, so it may be preempted by higher-priority tasks during scheduling. - During mounting, only the create function will be executed; during updating, the currentHook's destroy will be executed first, followed by the newHook's create.
About the Timing of useLayoutEffect Execution#
useLayoutEffect behaves similarly to useEffect, except for the triggering timing.
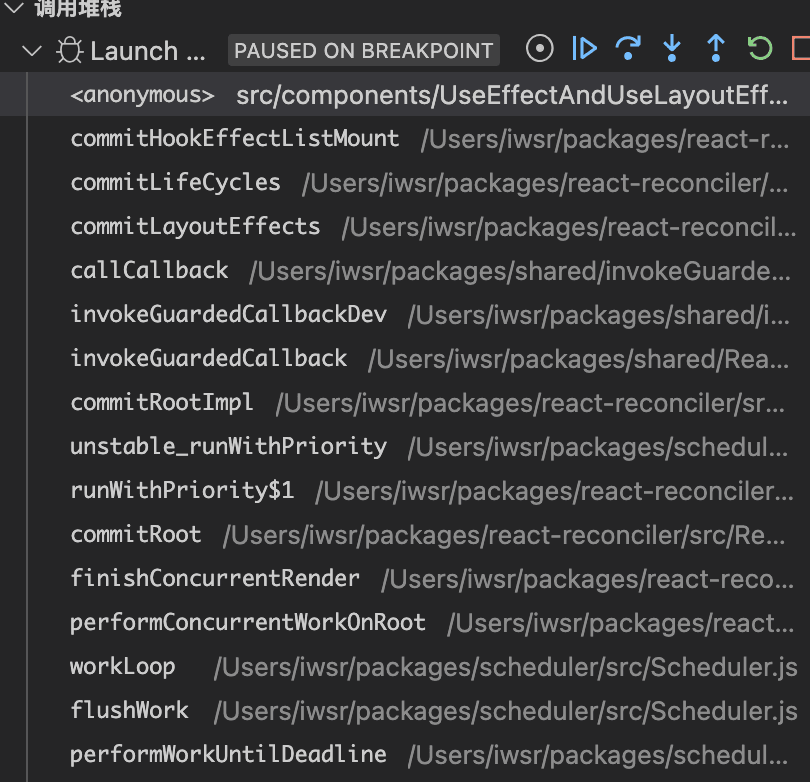
At this point, we set a breakpoint on the create function of useLayoutEffect to observe its call stack.

At this moment, setting a breakpoint on commitHookEffectListMount reveals that all operations are synchronous. (commitLayoutEffects is the entry for layout)
function commitHookEffectListMount(tag: number, finishedWork: Fiber) {
const updateQueue: FunctionComponentUpdateQueue | null = (finishedWork.updateQueue: any);
const lastEffect = updateQueue !== null ? updateQueue.lastEffect : null;
if (lastEffect !== null) {
const firstEffect = lastEffect.next;
let effect = firstEffect;
do {
// The passed tag is HookLayout | HookHasEffect, so we can filter out the effects of useLayoutEffect.
if ((effect.tag & tag) === tag) {
// Mount
const create = effect.create;
effect.destroy = create();
}
effect = effect.next;
} while (effect !== firstEffect); // Loop through once.
}
}
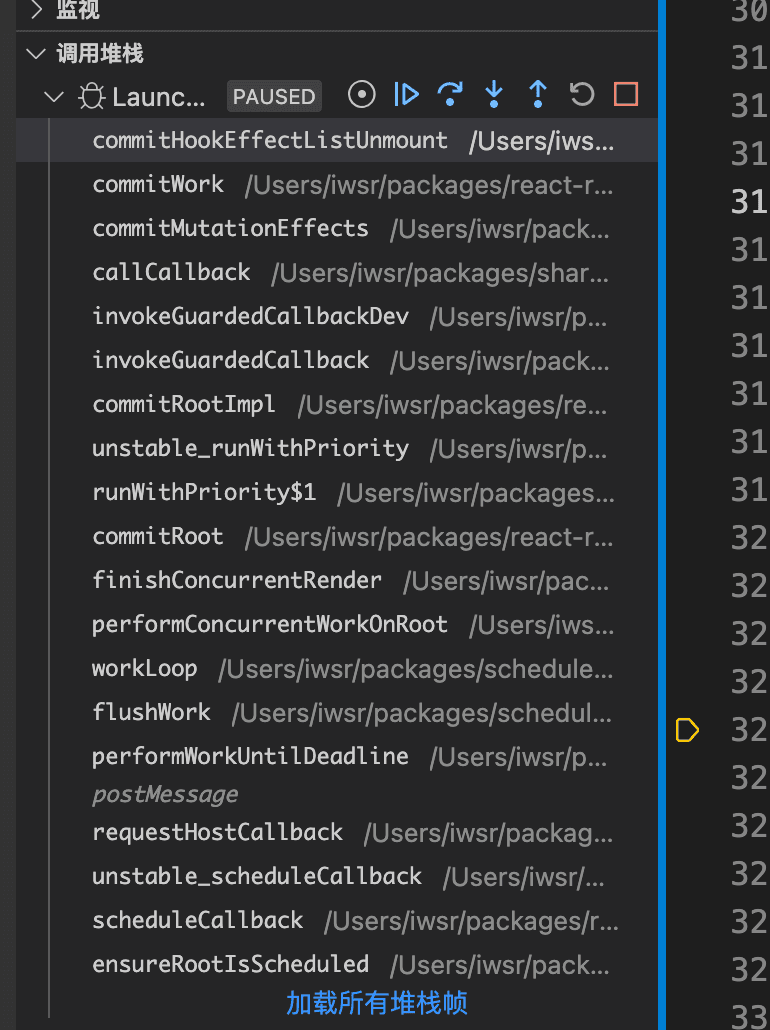
If we set a breakpoint on the destroy function of useLayoutEffect.

At this moment, setting a breakpoint on commitHookEffectListUnmount reveals that all operations are synchronous. (commitMutationEffects is the entry for mutation)
function commitHookEffectListUnmount(tag: number, finishedWork: Fiber) {
const updateQueue: FunctionComponentUpdateQueue | null = (finishedWork.updateQueue: any);
const lastEffect = updateQueue !== null ? updateQueue.lastEffect : null;
if (lastEffect !== null) {
const firstEffect = lastEffect.next;
let effect = firstEffect;
do {
if ((effect.tag & tag) === tag) {
// Unmount
const destroy = effect.destroy;
effect.destroy = undefined;
if (destroy !== undefined) {
destroy();
}
}
effect = effect.next;
} while (effect !== firstEffect);
}
}
Conclusion#
useLayoutEffectis called synchronously, with its destroy called during the mutation phase and its create called during the layout phase.