TLNR#
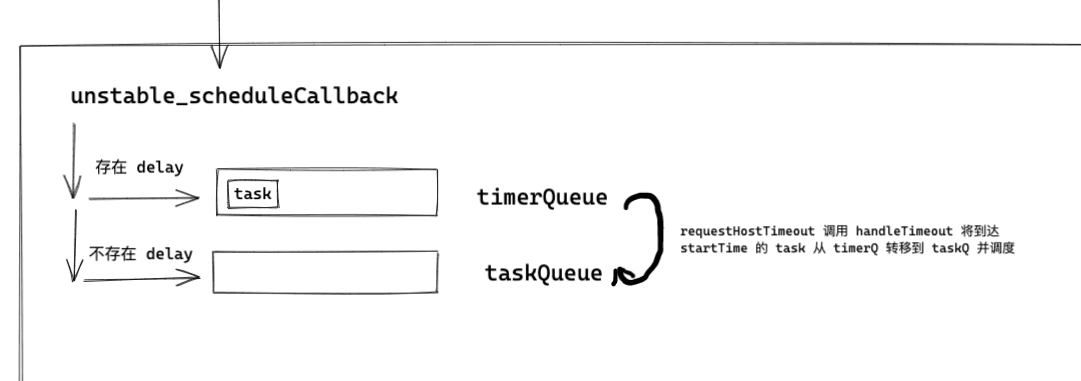
全文は下の図を描くことです。

説明#
Scheduler は React の内部タスクスケジューリングの核心であり、ソースコードを読む上で避けて通れないポイントです(時間スライスという概念は実際にこのパッケージ内に存在します)。しかし幸運なことに、このモジュールは独立したパッケージであり(React の内部のいくつかの概念から切り離されているため、ロジックは非常にクリーンです)、バンドル後も約 700 行程度しかないため、読むのはそれほど難しくありません。
Scheduler 内には 2 つの概念がありますので、ここで触れておきます。
- 優先度:Scheduler 内で生成されるタスクは、優先度に基づいて実行順序(タスクの期限)を決定します。これにより、高優先度のタスクが迅速に実行されるようになります。
- 時間スライス:JS スレッドと GUI スレッドは排他制御されているため、JS タスクの実行時間が長すぎるとページのレンダリングがブロックされ、カクつきが生じます。これを防ぐために、時間スライス(通常は 5ms)という概念を導入し、タスクの実行時間を制限します。タイムアウトが発生した場合、現在実行中のタスクを中断し、主スレッドを GUI スレッドに譲渡してカクつきを回避します。
次に、本文は unstable_scheduleCallback という関数からソースコードの分析を開始します。この関数は Scheduler のエントリ関数と見なすことができます。
unstable_scheduleCallback#
Scheduler はこの関数を外部に公開することで、Scheduler 内でタスクを登録する能力を提供します。この関数を読む際には、以下の点に注意が必要です。
- Scheduler は渡された優先度(priorityLevel)に基づいて、異なる期限を持つタスクオブジェクトを生成します。
- Scheduler 内部には、タスクを管理するための 2 つの配列 timerQueue と taskQueue があります。前者は delay > 0 のタスク(更新を急がないタスク)を管理し、後者は delay <= 0 のタスク(更新を急ぐタスク)を管理します。
function unstable_scheduleCallback(priorityLevel, callback, options) {
/**
* 関数が実行される現在の時間を取得し、後で優先度に基づいてタスクのstartTimeを計算し、
* タスクが期限切れかどうかを判断する基礎となります。
* */
var currentTime = exports.unstable_now();
var startTime;
/**
* 外部から手動でdelayを渡してタスクの実行を遅らせることができます。
*/
if (typeof options === 'object' && options !== null) {
var delay = options.delay;
if (typeof delay === 'number' && delay > 0) {
startTime = currentTime + delay;
} else {
startTime = currentTime;
}
} else {
startTime = currentTime;
}
var timeout;
/**
* timeoutは優先度によって異なる値が割り当てられます。
* ImmediatePriorityに対応するtimeoutは-1であり、この優先度のタスクは登録時に
* すでに期限切れと見なされるため、迅速に実行されます。
*/
switch (priorityLevel) {
case ImmediatePriority:
timeout = IMMEDIATE_PRIORITY_TIMEOUT; // -1
break;
case UserBlockingPriority:
timeout = USER_BLOCKING_PRIORITY_TIMEOUT; // 250
break;
case IdlePriority:
timeout = IDLE_PRIORITY_TIMEOUT; // 1073741823
break;
case LowPriority:
timeout = LOW_PRIORITY_TIMEOUT; // 10000
break;
case NormalPriority:
default:
timeout = NORMAL_PRIORITY_TIMEOUT; // 5000
break;
}
/**
* 期限を計算します。
*/
var expirationTime = startTime + timeout;
var newTask = {
id: taskIdCounter++,
callback: callback, // タスク登録の関数
priorityLevel: priorityLevel,
startTime: startTime, // タスクの開始時間
expirationTime: expirationTime, // 期限
sortIndex: -1 // 小さいヒープソートの基準
};
if (startTime > currentTime) {
// これは遅延タスクです。delayが設定されているため、これはタイマーを設定する必要があるタスクです。
newTask.sortIndex = startTime;
// このタスクをtimerQueueに追加します。
push(timerQueue, newTask);
if (peek(taskQueue) === null && newTask === peek(timerQueue)) {
// すべてのタスクが遅延しており、これは最も早い遅延のタスクです。
// taskQueueが空で、現在のタスクがtimerQueue内で最前に並んでいます。
if (isHostTimeoutScheduled) {
// 既存のタイムアウトをキャンセルします。
cancelHostTimeout();
} else {
isHostTimeoutScheduled = true;
} // タイムアウトをスケジュールします。
// requestHostTimeoutは単なるラップされたタイマーです。
/**
* handleTimeoutはスケジューリングを開始する関数で、後で分析します。
* このコードでは、現在のタスクを実行するためにスケジューリングを開始することを一時的に理解できます。
* */
requestHostTimeout(handleTimeout, startTime - currentTime);
}
} else {
/**
* delayが設定されていない場合は、タスクを直接taskQueueに追加します。
*/
newTask.sortIndex = expirationTime;
push(taskQueue, newTask);
// 次にyieldするまで待ちます。
if (!isHostCallbackScheduled && !isPerformingWork) {
isHostCallbackScheduled = true;
/**
* flushWorkは重要な関数で、taskQueueをクリアする操作に関与します。
* requestHostCallbackはMessageChannelをトリガーし、performWorkUntilDeadlineを実行します。後で詳細に分析します。
* ここでは、以下のコードをtaskQueue内のタスクをクリアするためにflushWorkを呼び出すものとして理解できます。
*/
requestHostCallback(flushWork);
}
}
return newTask;
}
これで、上記のロジックに基づいて下の図を描くことができます。

次に、handleTimeout の中で具体的に何をしているのかを少し見てみましょう。
/**
* advanceTimersがtimerQとtaskQを整理した後
* taskQ内にタスクがあれば、そのタスクをスケジュールします。
* そうでなければ、timerQ内にタスクが存在するか確認し、あればそのstartTimeにタイマーを設定し、handleTimeoutを呼び出します。
*/
function handleTimeout(currentTime) {
isHostTimeoutScheduled = false;
advanceTimers(currentTime); // timerQとtaskQを整理するための関数です。
if (!isHostCallbackScheduled) {
if (peek(taskQueue) !== null) {
/**
* taskQが空でない場合、スケジュールを開始します。
*/
isHostCallbackScheduled = true;
// unstable_scheduleCallback内にも同様の操作があり、スケジューリングの開始のエントリです。
requestHostCallback(flushWork);
} else {
/**
* この時点でtaskQ内にスケジュールできるタスクがありません。
* timerQ内にタスクがstartTimeに達しているか確認する必要があります。
*/
var firstTimer = peek(timerQueue);
if (firstTimer !== null) {
/**
* timerQの最初の要素にタイマーを設定し、startTimeに達したら、
* advanceTimersを使ってタスクをtaskQに移し、スケジュールします。
*/
requestHostTimeout(handleTimeout, firstTimer.startTime - currentTime);
}
}
}
}
/**
* timerQを繰り返し、startTimeに達したタスクをtaskQに移します。
* さらに、キャンセルされたタスクを捨てる役割も担います。
*/
function advanceTimers(currentTime) {
// 期限が切れていないタスクをチェックし、キューに追加します。
var timer = peek(timerQueue);
while (timer !== null) {
if (timer.callback === null) { // unstable_cancelCallbackがタスクをキャンセルすると、タスクのcallbackがnullになります。
// タイマーがキャンセルされました。
pop(timerQueue); // ここでキャンセルされたタスクを捨てます。
} else if (timer.startTime <= currentTime) {
// タイマーが発火しました。タスクキューに移します。
// タスクがstartTimeに達したので、taskQに移動します。
pop(timerQueue);
timer.sortIndex = timer.expirationTime;
push(taskQueue, timer);
} else {
// 残りのタイマーは保留中です。
return;
}
timer = peek(timerQueue);
}
}
エントリに関連する部分の分析はこれで終了です。上記のコードから、requestHostCallback (flushWork) というコードスニペットに注目でき、これはスケジューリング動作の分析のエントリとなります。
requestHostCallback#
requestHostCallback は Scheduler 内でスケジューリング動作をトリガーするエントリであり、その解析は Scheduler の分析の重要なポイントの 1 つです。次に、その実装を見てみましょう。
/**
* requestHostCallback(flushWork)に基づいて
* ここでのcallbackはflushWorkです。
*/
function requestHostCallback(callback) {
scheduledHostCallback = callback; // flushWorkをscheduledHostCallbackに割り当てます。
if (!isMessageLoopRunning) {
isMessageLoopRunning = true;
schedulePerformWorkUntilDeadline(); // 重要な関数です。
}
}
上記のコードスニペットから、schedulePerformWorkUntilDeadline がその重要な関数であることがわかりますが、その宣言は 3 つのシナリオを区別します。
- NodeJs 環境、サーバーサイドレンダリング向け —— setImmediate
- ブラウザ環境、Web アプリ向け —— MessageChannel
- 互換性のある環境 —— setTimeout
しかし、この記事ではブラウザ環境の分析にのみ焦点を当てます。以下がその宣言です。
var channel = new MessageChannel();
var port = channel.port2;
channel.port1.onmessage = performWorkUntilDeadline;
schedulePerformWorkUntilDeadline = function () {
port.postMessage(null);
};
MessageChannelについては MDN を参照してください。ここでは 1 点だけ強調します。MessageChannel がトリガーする非同期タスクのタイプは MacroTask であるため、ほとんどの場合、このタスクが実行された後、ブラウザのレンダリングがトリガーされます。
上記のコードから、schedulePerformWorkUntilDeadline を呼び出すたびに performWorkUntilDeadline がトリガーされます。それでは、この関数の中身を見てみましょう。
var performWorkUntilDeadline = function () {
/**
* ここでのscheduledHostCallbackは実際にはflushWorkです。
* 詳細はrequestHostCallbackを参照してください。
*/
if (scheduledHostCallback !== null) {
var currentTime = exports.unstable_now();
startTime = currentTime;
var hasTimeRemaining = true;
var hasMoreWork = true;
try {
/**
* flushWorkを実行し、その返り値はtaskQが空かどうかを示します。
* 空でない場合、スケジュールされるべきタスクがまだ存在します。
*/
hasMoreWork = scheduledHostCallback(hasTimeRemaining, currentTime);
} finally {
/**
* もし
*/
if (hasMoreWork) {
// もしまだ作業が残っている場合、前のメッセージイベントの終わりに次のメッセージイベントをスケジュールします。
/**
* まだスケジュールされるタスクが存在するため、再度MessageChannelをトリガーします。
*/
schedulePerformWorkUntilDeadline();
} else {
isMessageLoopRunning = false;
scheduledHostCallback = null;
}
}
} else {
isMessageLoopRunning = false;
} // ブラウザに制御を譲ることで、描画の機会を与えます。
};
Scheduler の概略図はこの時点で大まかなフレームワークが描かれています。

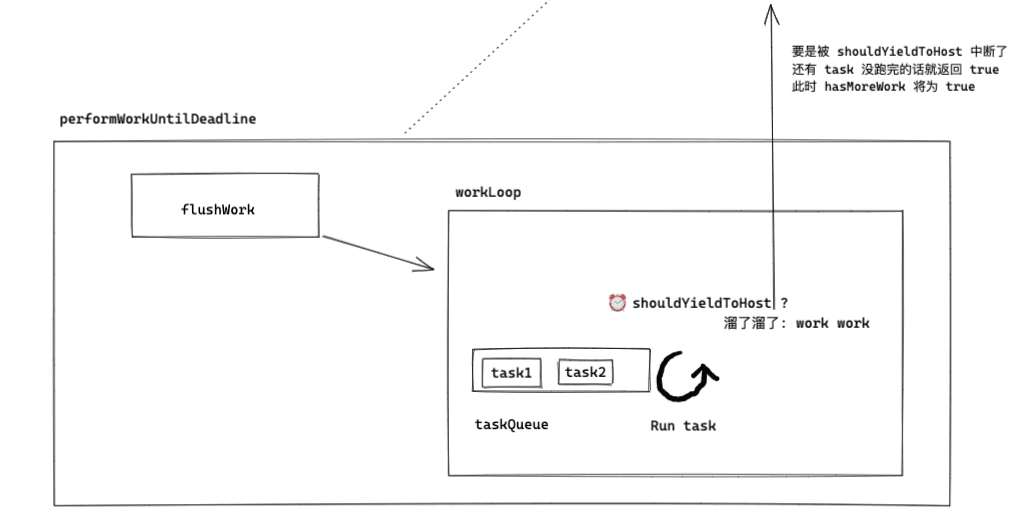
次に、performWorkUntilDeadline の内容を補完する必要があります。次の分析プロセスで、時間スライスに関連する内容についてすぐに説明します。
flushWork と workLoop#
performWorkUntilDeadline 内では scheduledHostCallback が呼び出され、scheduledHostCallback は flushWork の別名です。(requestHostCallback を参照)
しかし、flushWork 内では実際には workLoop にのみ注目すればよいです。workLoop 内では時間スライスと中断の回復という 2 つの核心概念が関与します。
/**
* その意味はただworkLoopを呼び出すことです。
*/
function flushWork(hasTimeRemaining, initialTime) {
/**
* hasTimeRemainingはtrueに設定され、
* initialTimeはperformWorkUntilDeadlineが呼び出されたときのタイムスタンプです。
*/
isHostCallbackScheduled = false;
if (isHostTimeoutScheduled) {
// タイムアウトをスケジュールしましたが、もはや必要ありません。キャンセルします。
/**
* まずtaskQをクリアし、タイマー設定の内容が割り込まれないようにします。
* 既存のタイマーをキャンセルします。
*/
isHostTimeoutScheduled = false;
cancelHostTimeout();
}
isPerformingWork = true;
var previousPriorityLevel = currentPriorityLevel;
try {
if (enableProfiling) {
try {
/**
* flushWorkの全体の重点は実際にはworkLoopを呼び出すことです。
*/
return workLoop(hasTimeRemaining, initialTime);
} catch (error) {
if (currentTask !== null) {
var currentTime = exports.unstable_now();
markTaskErrored(currentTask, currentTime);
currentTask.isQueued = false;
}
throw error;
}
} else {
// プロダクションコードパスではキャッチしません。
return workLoop(hasTimeRemaining, initialTime);
}
} finally {
currentTask = null;
currentPriorityLevel = previousPriorityLevel;
isPerformingWork = false;
}
}
/**
* taskQをループし、各タスク内のcallbackを実行します。
*/
function workLoop(hasTimeRemaining, initialTime) {
var currentTime = initialTime;
/**
* timerQとtaskQを整理します。
*/
advanceTimers(currentTime);
currentTask = peek(taskQueue); // 最初のタスクを取得します。
while (currentTask !== null && !(enableSchedulerDebugging)) {
/**
* タスクが期限切れでなく、時間スライスがまだ残っている場合は、whileループを続けます。
* そうでなければ、抜けます。
* shouldYieldToHost内に時間スライスの内容が存在し、後で個別に分析します。
*/
if (currentTask.expirationTime > currentTime && (!hasTimeRemaining || shouldYieldToHost())) {
// このcurrentTaskは期限切れではなく、締切に達しました。
break;
}
var callback = currentTask.callback;
/**
* callbackはfunction/nullの2つの値を持ちます。
* もしfunctionであれば、有効なタスクです。
* もしnullであれば、キャンセルされたタスクです。
*/
if (typeof callback === 'function') {
currentTask.callback = null;
currentPriorityLevel = currentTask.priorityLevel;
var didUserCallbackTimeout = currentTask.expirationTime <= currentTime;
/**
* Performanceツールでここを記録すると、
* ここでのcallbackは実際にはperformConcurrentWorkOnRootであることがわかります。
* その関数内で、root.callbackNode === originalCallbackNodeが満たされると、
* つまり元のタスクが完了していない場合、再びperformConcurrentWorkOnRootに戻り、中断されたタスクを回復します。
*
* 補足として、ここで中断が発生する可能性があるのは、主に時間スライスが使い果たされたためであり、shouldYieldToHost()の内容です。
*
* Tip: ここであまり細かいことにこだわらないでください。ソースコードを読む上で最も避けるべきことは、細部に巻き込まれることです(後で時間があればこのデバッグ記録を補足します)。
*/
var continuationCallback = callback(didUserCallbackTimeout);
currentTime = exports.unstable_now();
if (typeof continuationCallback === 'function') {
/**
* 実行が終了していないため、タスクのcallbackに再度値を設定し、次回の呼び出しで中断されたタスクを回復します。
*/
currentTask.callback = continuationCallback;
} else {
/**
* ここでは、タスクが正常に実行されたため、このタスクを捨てることができます。
*/
if (currentTask === peek(taskQueue)) {
pop(taskQueue);
}
}
/**
* 分析済みですが、忘れた場合は上に戻ってください。
*/
advanceTimers(currentTime);
} else {
/**
* これはキャンセルされたタスクです。
* したがって、実行する必要はなく、popします。
*/
pop(taskQueue);
}
currentTask = peek(taskQueue);
} // 追加の作業があるかどうかを返します。
/**
* たとえ時間スライスが使い果たされてwhileループが中断されても、以下の判断ロジックに入ります。
*/
if (currentTask !== null) {
// もしwhileループが中断された場合、currentTaskは必ずnullではありません。
// したがって、trueを返します。
return true;
} else {
// もしwhileループが正常に終了した場合、currentTaskは必ずnullです。
var firstTimer = peek(timerQueue);
if (firstTimer !== null) {
// timerQueueが空でない限り、次のスケジュールを開始します。
requestHostTimeout(handleTimeout, firstTimer.startTime - currentTime);
}
// タスクが実行されたため、残りのタスクは存在しないので、falseを返します。
return false;
}
// workLoopの返り値は実際にはhasMoreWorkに割り当てられます。
}
上記の分析を経て、performWorkUntilDeadline 内の大まかな操作を描くことができます。

次に、この時間スライスが何であるかを見てみましょう。
function shouldYieldToHost() {
/**
* performWorkUntilDeadlineが実行を開始する際にstartTimeが設定されます。
*/
const timeElapsed = getCurrentTime() - startTime;
/**
* frameIntervalのデフォルト値は5msですが、
* ディスプレイのfps(0, 125)に基づいて自動的に計算されます。計算方法はMath.floor(1000 / fps)です。
* つまり、一フレームのミリ秒数であり、この値が時間スライスです。
*/
if (timeElapsed < frameInterval) {
// メインスレッドは非常に短い時間しかブロックされていません。
// 一つのフレームよりも小さいです。まだ中断しません。
return false;
}
// メインスレッドが無視できない時間ブロックされています。制御をメインスレッドに譲る必要があります。
// これにより、ブラウザは高優先度のタスクを実行できます。主なものは描画とユーザー入力です。
// 保留中の描画や保留中の入力があれば、中断する必要があります。
// どちらもない場合、応答性を保ちながら、あまり頻繁に中断することはありません。
// 最終的には中断することになります。なぜなら、保留中の描画があるかもしれないからです。
// それはrequestPaintの呼び出しを伴わないかもしれませんし、ネットワークイベントのような他のメインスレッドタスクもあります。
/**
* 要点:ユーザー入力に優先的に応答する必要があります。
*/
if (enableIsInputPending) {
if (needsPaint) {
// 保留中の描画があります(requestPaintによって信号されます)。今中断します。
return true;
}
if (timeElapsed < continuousInputInterval) {
// まだスレッドを長時間ブロックしていません。保留中の離散入力(例:クリック)がある場合のみ中断します。
// 保留中の連続入力(例:マウスオーバー)は問題ありません。
if (isInputPending !== null) {
return isInputPending();
}
} else if (timeElapsed < maxInterval) {
// 保留中の離散または連続入力がある場合は中断します。
if (isInputPending !== null) {
return isInputPending(continuousOptions);
}
} else {
// スレッドを長時間ブロックしました。保留中の入力がなくても、他のスケジュールされた作業があるかもしれません。
// 例えば、ネットワークイベントなどです。今中断します。
return true;
}
}
// `isInputPending`が利用できない場合。今中断します。
// isInputPendingが関与しないので、中断します。
return true;
}
時間スライスという名前は立派ですが、実際にはディスプレイの一フレームの所要時間です。しかし、なぜこのようなものを設計する必要があるのでしょうか。その理由は非常にシンプルです。もしレンダリングプロセスのメインスレッドがJS スレッドによって占有され続け、GUI スレッドが介入できない場合、ページは常に更新されず、フレームレートが低下し、ユーザーはカクつきを感じることになります。したがって、タスクの実行時間が時間スライスを超えた場合、タスクを即座に中断し、ブラウザにページを更新させる必要があります。